Professional Pet Services
Professional Pet Services
We are leaders in providing comprehensive solutions for professionals in the pet industry.
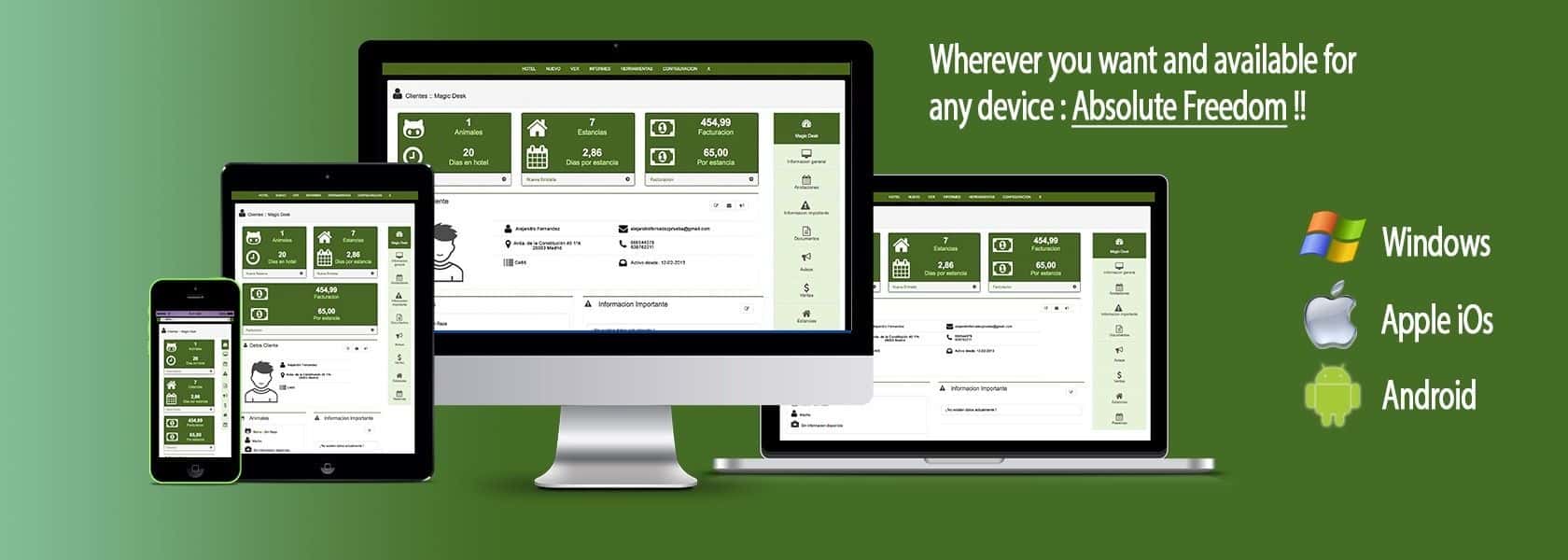
Specializing in technological solutions, we offer expert advice on applicable processes to optimize your time and resources. Our proficiency lies in efficiently configuring rates to ensure the profitability of your business.
Our innovative methodology is centered around improving the user experience and fostering customer loyalty. Face market challenges with confidence, as we are dedicated to providing you with tools and strategies that will propel the success of your business in the pet industry. Join us and take your business to the next level!
Available languages: English, Spanish, French, Italian, German, Portuguese and Catalá