

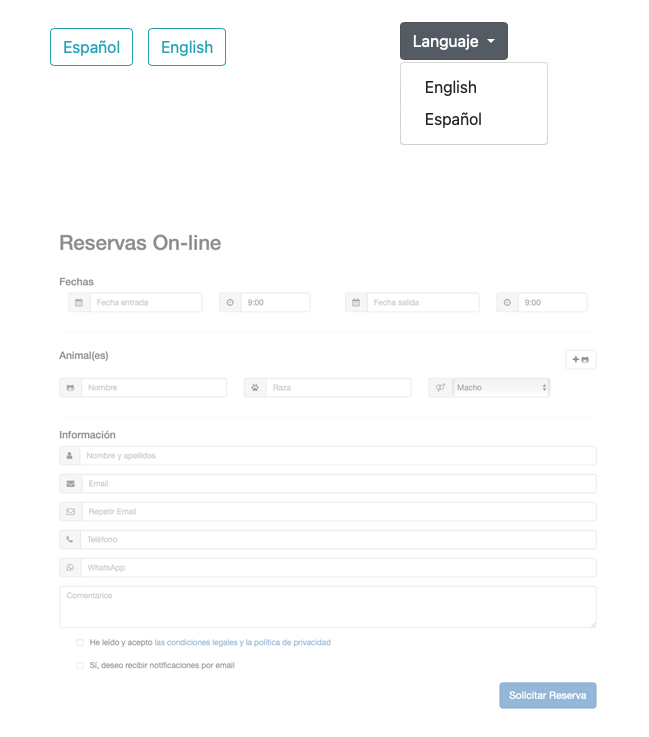
Puedes integrar el sistema de reservas online en tu Web y Blog de forma muy sencilla. Aparecerá el formulario para que tus clientes soliciten la reserva.
Para elegir el que mejor se adapte a tus necesidades, tienes dos opciones:
Incluir directamente el formulario (esta opción se llama Modo Iframe)
Incluir un botón y al hacer clic se abre el formulario en una ventana emergente (esta opción se llama Modo Botón)
En Gespet, accede a tu cuenta y:
Accede a la opcíón Configuración > Reservas online
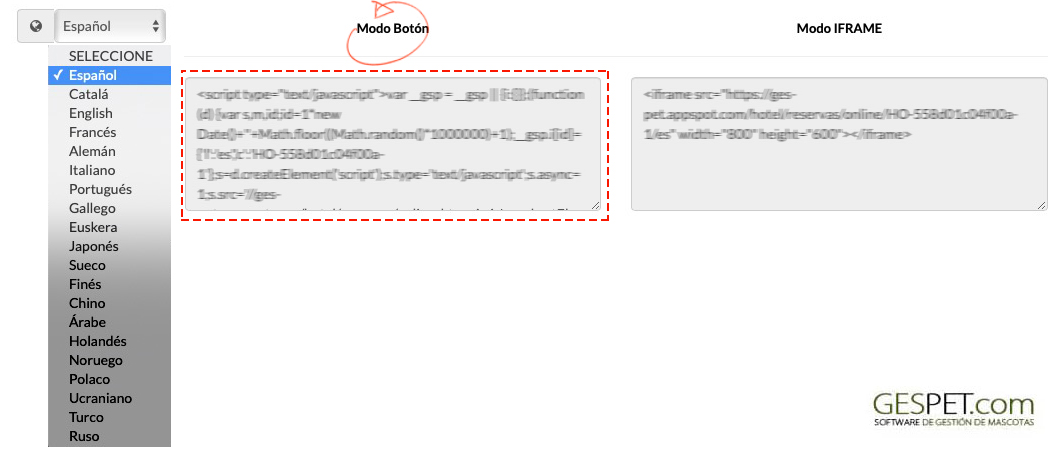
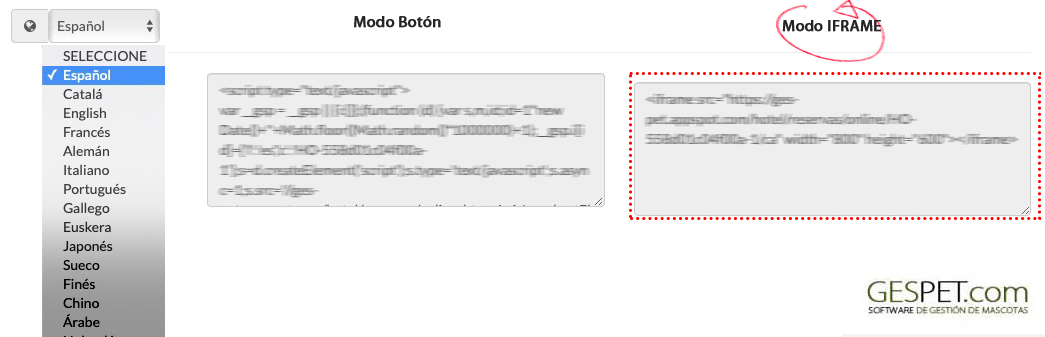
El la opción 3. Intégralo en tu web > Selecciona el idioma que quieres y aparecerán las dos opciones: IFRAME y Botón.
Si quieres incluir el botón, en la opción Modo Botón copia el código que aparece:

En la parte inferior, verás la previsualización. Esa es la apariencia que tendrá el botón cuando lo incluyas en tu web/blog.
Si quieres incluir directamente el formulario, en la opción Modo IFRAME copia el código que aparece:

En tu Web o Blog:
Accede al código fuente y en el lugar donde quieras que aparezca el botón o el formulario, pega el código que acabas de copiar. Es así de sencillo.
(Si no sabes como hacerlo, puedes compartir este código con tu webmaster para que el lo incluya en tu web)
En tu web aparecerá el botón que al hacer clic abre el formulario o bien
aparecerá el formulario directamente, según la opción qua hayas elegido. Y
no tienes que hacer nada más.
Si tu web está disponible en múltiples idiomas, por ejemplo Españo e Inglés , puedes utilizar el formulario en todos esos idiomas.
Si la web está dividida según el idioma, en cada sección puedes utilizar el idioma correspondiente.
Por ejemplo en la opción Reservas Onl¡ne -> el formulario en español
y en la opción Online booking -> el formulario en inglés
Si tienes una única pagina de reservas, puedes colocar varios botones con los idiomas disponibles, por ejemplo:
Puedes hacerlo como prefieras según tu gusto y el estilo de tu web. Puedes utilizar
enlaces, botones, un menu desplegable, .. lo que prefieras y solo tienes que enlazar a tu pagina de reservas
en ese idioma.
En el software, en la opción Configuración > reservas online los encontrarás todos
y solo tendrás que copiarlos y pegarlos en el lugar que quieras de tu web.

Twitter, Youtube
WordPress
WooCommerce
PrestaShop
Magento
Blogger
Drupal
OpenCart
Zen Cart
osCommerce
Joomla
Mambo
Shopify
Squarespace
... otros CMS
TAGS:
reservas web hotel de mascotas | reservas web peluqueria de mascotas | reservas web residencia de animales | reservas conline guarderia canina desde mi web | reservas online guarderia felina | citas online peluqueria canina | cita online peluqueria animal
